rel="noopener" prevents opened pages tampering with the original page, but it also has a performance benefit.
Caching best practices & max-age gotchas
Getting caching right yields huge performance benefits, saves bandwidth, and reduces server costs, but many sites half-arse their caching, creating race conditions resulting in interdependent resources getting out of sync.
Streaming template literals
Template literals are pretty cool right?
const areThey = 'Yes';
console.log(`${areThey}, they are`);
// Logs: Yes, they areBut what if they could produce a stream?
Control CSS loading with custom properties
The pattern in the previous post covers the 90% case of multi-stage CSS loading, and it's really simple to understand. But, would you like to hear about a pattern that covers ~100% and is absurdly complicated? Well, take my hand, and follow me into the next paragraph…
The future of loading CSS
Chrome is intending to change the behaviour of <link rel="stylesheet">, which will be noticeable when it appears within <body>. The impact and benefits of this aren't clear from the blink-dev post, so I wanted to go into detail here.
Service workers and base URIs
Previously when we've run into a contentious service worker design issue, we've asked web developers what they think. This has worked out pretty well in the past, with developer feedback directly informing spec changes. It's also great because we can blame y'all if you pick the wrong thing.
Well, it's that time again! Help us!
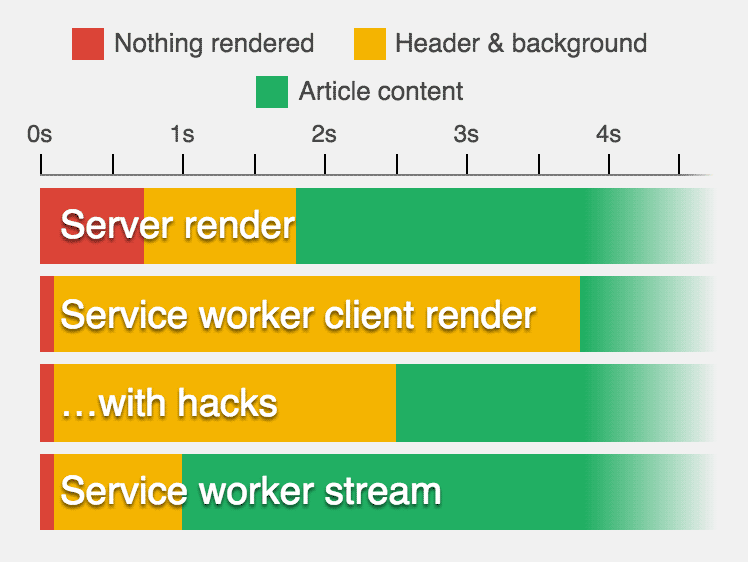
2016 - the year of web streams
Yeah, ok, it's a touch bold to talk about something being the thing of the year as early as January, but the potential of the web streams API has gotten me all excited.
Streams can be used to do fun things like turn clouds to butts, transcode MPEG to GIF, but most importantly, they can be combined with service workers to become the fastest way to serve content.
The anatomy of responsive images
I just had my responsive images epiphany and I'm writing it all down before I forget everything. This is what I know…
Tasks, microtasks, queues and schedules
When I told my colleague Matt Gaunt I was thinking of writing a piece on microtask queueing and execution within the browser's event loop, he said "I'll be honest with you Jake, I'm not going to read that". Well, I've written it anyway, so we're all going to sit here and enjoy it, ok?
If we stand still, we go backwards
Recently, ppk claimed the web is going too fast in the wrong direction, and asked for a year's moratorium on web features. I was so angry I ran straight to a dictionary to find out what "moratorium" meant. Turns out it means "suspension".
I got a bit snarky about it on Twitter, which isn't really fair, so here's a more considered response: